1. discus的特点
:+1: 优点:
:-1: 缺点:
- 要求Github帐号,不过这也有好处,可以过滤一些垃圾评论。
2. 部署前的准备工作
1. 安装discus
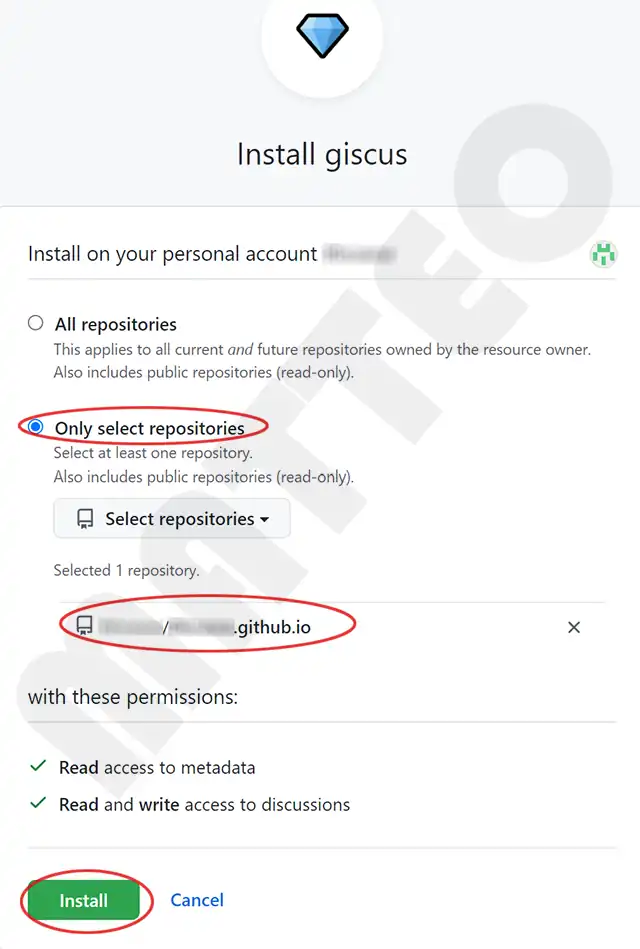
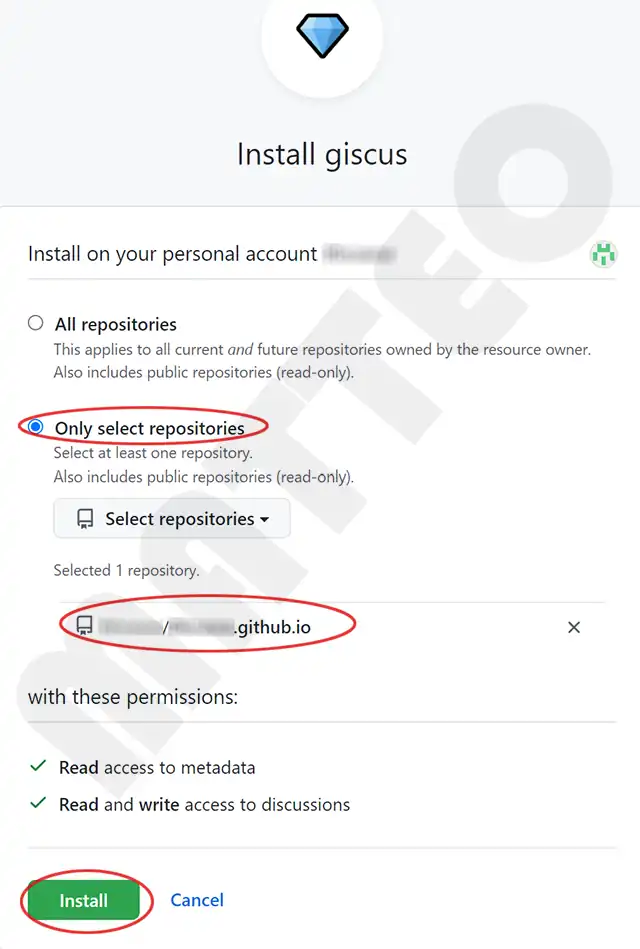
打开 https://github.com/apps/giscus 点击安装,如下图:

2. 为当前库打开 Discussions
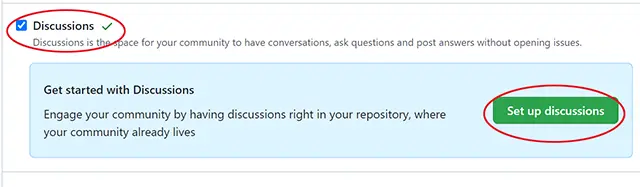
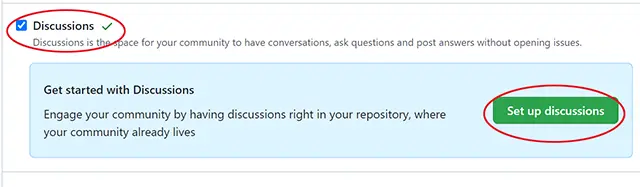
仓库 Setting –> Features –> 勾选 Discussions,如下图:

3. 配置discus
打开discus配置页面:https://giscus.app/zh-CN ,按如下设置,得到配置数据待用。

3. 为文章添加discus评论组件
1. 方法一
适用于自带giscus的主题,如next,只需要安装插件就行。
1
| npm install hexo-next-giscus --save
|
然后在hexo的_config.yml中添加:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| giscus:
enable: true
repo="giscus/giscus-component"
repo-id="MDEwOlJlcG9zaXRvcnkzOTEzMTMwMjA="
category="Announcements"
category-id="DIC_kwDOF1L2fM4B-hVS"
mapping="og:title"
reactions-enabled="1"
emit-metadata="1"
input-position="top"
theme="light"
lang="zh-CN"
loading="lazy"
crossorigin="anonymous"
|
2. 方法二
适用于不带giscus的主题,在需要评论系统的位置,加入如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!-- 解决giscus评论系统中文解码问题,详见 https://blog.southfox.me/2022/01/%E4%B8%BA%E5%8D%9A%E5%AE%A2%E6%94%AF%E6%8C%81%E8%AF%84%E8%AE%BA%E7%B3%BB%E7%BB%9F/ -->
<% if (page.title){ %><meta property="og:title" content="<%= page.path %>"/><% } %>
<!-- 下面两个script,二选一 -->
<!-- <script type="module" src="https://unpkg.com/giscus?module"></script> -->
<script type="module" src="https://cdn.skypack.dev/giscus"></script>
<giscus-widget
id="giscuscomments"
repo="giscus/giscus-component"
repoid="MDEwOlJlcG9zaXRvcnkzOTEzMTMwMjA="
category="Announcements"
categoryid="DIC_kwDOF1L2fM4B-hVS"
mapping="og:title"
term="Welcome to giscus!"
reactionsenabled="1"
emitmetadata="1"
inputposition="top"
theme="light"
lang="zh-CN"
loading="lazy"
></giscus-widget>
|
3. 方法三
适用于不带giscus的主题,在需要插入评论系统的位置,加入如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <script src="https://giscus.app/client.js"
data-repo="giscus/giscus-component"
data-repo-id="MDEwOlJlcG9zaXRvcnkzOTEzMTMwMjA="
data-category="Announcements"
data-category-id="DIC_kwDOF1L2fM4B-hVS"
data-mapping="og:title"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="1"
data-input-position="top"
data-theme="light"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
|
4. discus的高级用法
以上设置,一般够用了,更多高级设置
点我直达
5. 效果预览
giscus
码志