Markdown用Mermaid显示流程图等图形

- 有时候需要用流程图来说明思路,使用图片的话,加载太慢,使用markdown的语法来画流程图是一个不错的办法。
- vscode自带的markdown预览功能似乎不支持显示流程图,需要安装一个插件Markdown Preview Enhanced
- hexo中默认不支持流程图的markdown语法,需要安装相关的插件来进行渲染。
1. 流程图模块
- mermaid
- flowchart
- sequence
不同的模块,安装和使用方法也不相同,这里我安装mermaid
2. 安装Mermaid
步骤1
| |
步骤2
修改Hexo配置文件_config.yml
| |
步骤3
在主题目录里,有个footer.ejs文件(一般在layout目录下面),把下面代码加到最后
| |
步骤4
把mermaid: true 加入页面文件
| |
3. Mermaid功能
Mermaid支持以下图形:
- Flowchart 流程图
- Sequence Diagram 时序图
- Class Diagram 类图
- State Diagram 状态图
- Entity Relationship Diagram 实体关系图
- User Journey 用户旅程图
- Gantt 甘特图
- Pie Chart 饼图
- Requirement Diagram 需求图
- Gitgraph Diagrams Git分支图
另外还有几种实验性质的图形,不一定能用
- C4 Diagrams C4图
- Mindmap 迷你地图
4. Mermaid使用方法
把流程图代码用 ==```mermaid ```== 包裹起来。
5. 示例
==若下面不显示图形,刷新本页==
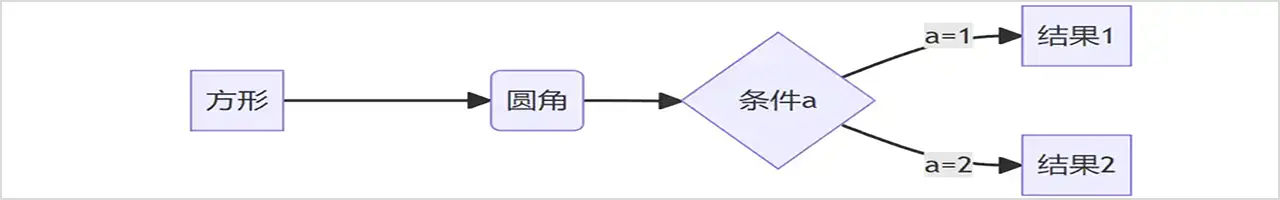
1. 流程图 mermaid flowchart TB/TD/BT/RL/LR
流程图基本单元 有方形框 、圆角框、菱形等十几种节点,节点间的连接线也有好几种,详见流程图基本单元
- 横向流程图 `mermaid flowchart RL/LR
| |
| |
| |
- 竖向流程图
mermaid flowchart TD/TB/BT
| |
| |
| |
- 带有样式的更大的流程图
| |
| |
2. 时序图 mermaid sequenceDiagram
| |
| |
3. 饼图 mermaid pie
| |
| |
4. 甘特图 mermaid
| |
| |
5. 类图 Class diagram - ❗️ experimental
| |
| |
6. Git分支图 Git graph - ❗️ experimental
| |
| |
7. 状态图 State Diagram
| |
| |
8. 实体关系图 Entity Relationship Diagram
| |
| |
9. 用户旅程图 User Journey
| |
| |
10. 需求图 Requirement Diagram
| |
| |